Selenium 介绍
Selenium也是一个用于Web应用程序测试的工具。Selenium 测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE,Mozilla和Firefox等。这个工具的主要功能包括:测试与浏览器的兼容性–测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能–创建衰退测试检验软件功能和用户需求。 支持自动录制动作,和自动生成。Net、Java、Perl等不同语言的测试脚本。Selenium 是 ThoughtWorks 专门为 Web 应用程序编写的一个验收测试工具。
Selenium 的组成:
Selenium IDE:firefox 的 plug-in。 是浏览器的工具,不能安装在IE上。
Selenium Core:纯粹由Javascrīpt组成的,有assertion机制的test suit runnner.
Selenium Remote Control:一个代理与控制端, 可代替Selenium core 和IDE 的client端。(相当于通过编程来实现一切),是支持多语言的.
下载firefox的IDE插件,http://seleniumhq.org/download/,下载后打开ff,工具->附加组件->从文件安装附加组件,安装我们下载的Selenium IDE。
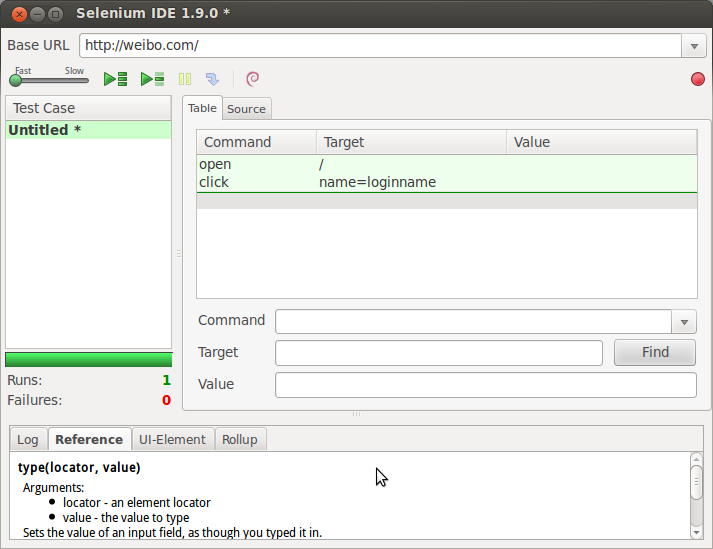
安装好打开后如图:
用python写测试用例
这里主要用到Selenium WebDriver来编程,实现自动化测试。前面安装的IDE,录制好动作之后,也可以将其导出为各种语言的脚本。
首先安装python的selenium库。
sudo pip install selenium
下面是我写的一个简单示例,主要就是登陆网站,发布一条图片状态,等。
#encoding=utf-8
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait # available since 2.4.0
from time import sleep
from os import getcwd
HOST='http://moxian.com'
USER_EMAIL = 'xxx@qq.com'
USER_PASS = 'xxx'
#driver = webdriver.Chrome('./chromedriver')
driver = webdriver.Firefox()
driver.get(HOST)
inputElement = driver.find_element_by_id("txtEmailUser")
inputElement.send_keys(USER_EMAIL)
driver.find_element_by_id("txtEmailPwd").send_keys(USER_PASS)
inputElement.submit()
try:
WebDriverWait(driver, timeout=10).until(lambda driver: driver.find_element_by_id("moxin_msg_input"))
#发一条隐私图片魔信
driver.find_element_by_id('msg_pic_btn').click()
sleep(0.5)
driver.find_element_by_id('moxin_local_img').send_keys(getcwd()+'/1.jpg')
driver.find_element_by_id('uploadForm').submit()
sleep(0.5)
WebDriverWait(driver, timeout=60).until(lambda driver: driver.find_element_by_id("upload_image"))
driver.find_element_by_css_selector('textarea.moxin_msg_str').send_keys(u'自动发的一条测试魔信')
#设置隐私
driver.find_element_by_css_selector("div.msg_set_btn a.pngimg").click()
#xpath可以通过chrome,审查元素定位后,右键复制xpath值
driver.find_element_by_xpath("//*[@id='upload_forjs_content']/div[2]/div[3]/div/div[2]/div/div[2]/ul/li[4]").click()
driver.find_element_by_class_name('msg_submit').click()
#喜欢刚发的那条魔信
sleep(2)
driver.find_element_by_css_selector('span.mx-share-like').click()
#评论魔信
driver.find_element_by_css_selector('span.mx-share-reply').click()
sleep(1)
driver.find_element_by_css_selector('.mx-moxin-reply-form textarea').send_keys(u'自动评论')
driver.find_element_by_css_selector('.mx-moxin-reply-form .sendbtn').click()
finally:
#driver.quit()
pass
效果演示(需要支持html5的浏览器):
这只是一些入门级应用,更多高级用法,还需要时间继续学习了。