前段时间买了两本有关产品设计的书,《设计师要懂心理学》和《写给大家看的设计书》。要懂心理学这本之前早就看完了,是一本小书,但是里面的内容却非常吸引我,可能是由于身为开发人员对产品设计所知甚少。正好工作上也在做一款移动APP,平时也加强了这方面的研究,下面总结这本书内容的同时也发表自己的见解。
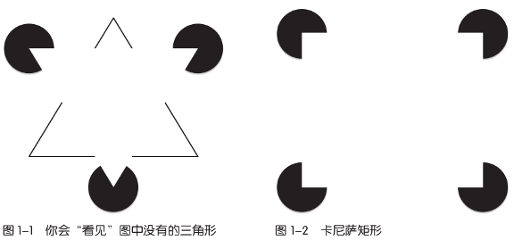
我们看到的图形,是大脑处理后呈现的,有时并不客观
根据想象力我们非常容易看到中间并非真实存在的三角形,也很容易将几个单独存在,但是以一定规律排序的图形拼想成另一种形式。下面这张图就做了非常好的说明。
如果我们处理得非常好,恰好可以利用这一点,为用户做出直观明了的界面,最简单的方式就是利用点、线、面三元素。例如:
在黑暗处,余光看得更清楚
所以设计灰暗主题,或是用户群体为老人时,把要突出的东西放在周围而非中心,更有可能被注意到。
除了上面那个原因,还有另一个科学存在:整体认识主要依靠周边视觉而非中央视觉,对于识别具体物体来说,中央视觉是最重要的,但是对于认知整体场景而言,周边视觉更为关键。用户使用产品时会用到周边视觉,而且经常只要扫一眼周边视觉区域就大概能抓住重点,判断出整个应用的用途、功能。
这就启发我们,不要将不重要的东西放在周围,并加以突出显示(如果加粗、大号字体、鲜艳的颜色、动画或闪烁等)。这里的周围,具体讲就是左上角和右下角,就是所谓的古腾堡法则。古腾堡图指人们在浏览页面的时候,视觉都趋向于从上到下,从左到右的眼动规律。左上角是视觉的第一落点区,而右下角是视觉最终落点区。用户的视觉中心往往在页面的左上方,而结束浏览时视线往往落在右下角,所以合理利用这个法则可以帮助用户更好地获取内容并采取行动。
在我体验一款APP的时候,有个习惯,就是把手机放远一点,看上去模糊的样子,然后观察你看到了什么,你看到的东西跟它想要突出的东西是否一致。人天性喜欢有规律的东西,有规律就意味着更简单、易理解、好扩展。简单的东西当然是有强规律的,比如一个列表,形式统一(全是文字,或全图片瀑布流式的)就比不统一(有的有文字,有的混合布局,界面展现也不一致,导致你在下拉浏览的时候,不知道即将出现的内容UI上是怎么样的,你得不断移动视线来捕捉你想要的)的更受欢迎。
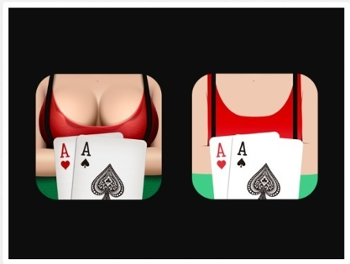
人的视觉是二维而非三维
要让某个物体易于识别,就用简单的几何图形来画它,这会让构成物体的几何离子更明显,从而使人更快、更轻松地识别该物体。因此,在设计在应该多用二维元素,少用三维元素,屏幕上的三维图形可能会减慢识别和理解的速度。
所以在做APP图标的时候,一定要做成二维的,也就是扁平的。现在移动APP设计趋向扁平式设计,道理就是这个。
二维的Icon
扁平式设计
最近公司的APP产品也将icon换掉了,把之前icon的三维元素给干掉了,我就觉得很不错。
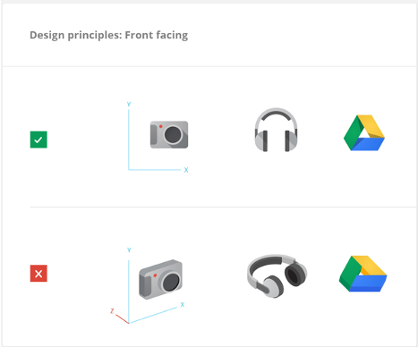
略微侧向俯视是想象物体的标准视角,标准视角的画像和物体更容易识别和记忆
所以一些包含现实物体的图标,最好画成标准视角的。
说到视角,我想到了一件事情。一天早上,公司一MM(好像是elena)跑过来叫我看下手指甲,我就自己弯曲着手指看了下,然后她们就笑了。后来才知道,她这是在我这里测试一个规律:在看手指甲的时候,女性会伸直了手指看,而男性则会弯曲着手指。其实这个规律并不严谨,按哪种方式来看,应该也是视角问题,如果你是要自己看,就会弯曲手指,如果是要呈现给他人看,自然就会伸直了,跟男女性别无关。
还有一个关于视角的类似的研究:神奇的Q测试。举起你平常用来写字的那只手,然后用食指在前额上面一个大写字母 Q。你画出的Q可能会有两种形式,一种是小尾巴朝向你的右眼,这种情况下你可以看出这是一个Q,但站在你对面的人却看不出来。另外一种就是小尾巴朝向你的左眼,这种情况站在对面的人可以看出这个Q,但是你就看不出了。具体你会画出哪一种形式的Q,取决于你是站在哪个视角,是以自我为中心,还是站在他人的立场。
换位思考非常重要,产品设计应全方位地站在用户的角度思考,因此,功能上除了用户想要的、有用的,就不应该出现多余的。特别是运营感特别强的功能,比如微博分享啊,从邮箱或社交网站上查找好友并分享等等,这些功能都是站在公司角度,对公司推广产品有用。而用户很少会用到,甚至会讨厌一些突兀的UI,不想分享吧,还得自己动手点一下,而且就算一辈子都不分享,每次都还得看到那些图标,对用户来说,这是一种负担,是一种不愉快的体验。
用户体验:给奶奶用的遥控
人们普遍认为相邻物体必然相关
在做UI布局的时候,这一点相当重要。如果想使用线或框分隔内容,先尝试能否只调整间距就能达到效果。有时,调整间距足以划分内容,还能使页面具有简洁的视觉效果。关于这一点,豆瓣和“想去”做得非常好,大量的留白也使用户专注于内容。
相邻必相关
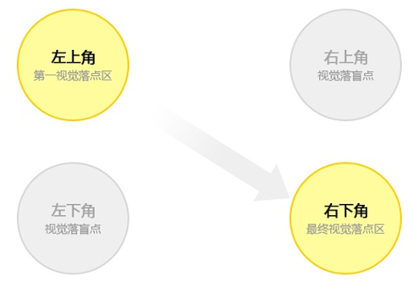
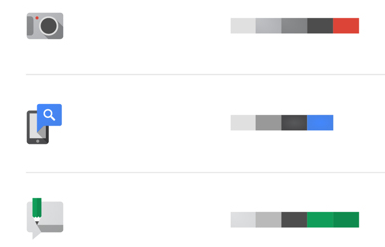
同一页面禁用红蓝搭配
这个没什么好说的,关于颜色搭配,google做得非常棒。如果你仔细研究,google所有产品的logo,icon设计都是相当讲究的,画的线条形状都是有数学规律在里面,不是随便凭感觉怎样好看就怎么画,当然这点极大地考验了设计师的综合素质。
icon形状
icon颜色
我们使用周边视觉阅读
所以即使文字顺序错乱,也不太会影响我们理解:
Eevn touhgh the wrosd are srcmaelbd, cahnecs are taht you can raed tihs praagarph aynawy. The order of the ltteers in each word is not vrey ipmrotnat. But the frsit and lsat ltteer msut be in the rhgit psotitoin. The ohter ltetres can be all mxeid up and you can sitll raed whtiuot a lot of porbelms. This is bceusae radenig is all aobut atciniptanig the nxet word.
“研表究明,汉字序顺并不定一影阅响读。”比如当你看完这句话后,才发现这里的字全是乱的。
当然,也有例外的情况。比如“操我”和“我操”。
每行字数较多时读得更快,但人们偏好短行
每次读到行末,眼睛的扫视和凝视动作都会被打断。对于同一篇文章,如果每行较短,则全文中打断阅读的次数就越多。但是人们普遍感觉短行分栏读起来更快,现在几乎所有报纸都是短行分栏的,除了排版更灵活之外,更可能是为了迎合人们的这种错觉吧。
短期记忆,也称为工作记忆,是有限的
在给定时间内,工作记忆与感官输入量是负相关的。如果要让人们使用工作记忆的东西,那么在完成任务前别让他们做其它事情,并且把他们需要记忆的内容集中放于同一位置。
人一次只能记住四项事物
四项法则不仅适用于工作记忆,也适用于长期记忆。想象一下你是怎么报自己手机号码,或是银行卡号的,不会有人一次性报5个数字的吧。所以我们给用户展示分组信息的时候,每组展示不多于4条信息,多用归类分组方法来实现这点。
人必须靠重复信息来巩固记忆
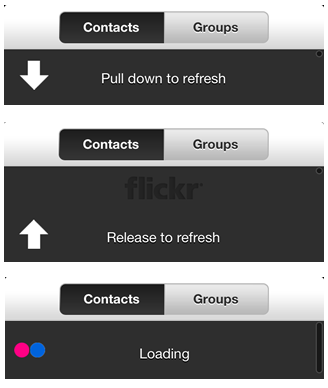
如果想让人们记住某事物,那么你必须让它重复出现。品牌的打造,也就是一个重复的过程,比如脑白金的广告。将品牌形象嵌入到一些细节中,会加深用户的印象,比如Flickr这款应用,把自己的logo水印加到下拉刷新功能中。
再认比回忆更容易
让你先记住列表中的单词,然后默写下来,这称为“回忆任务”。如果让你看这个列表,或者让你走进一间办公室,说出哪些东西在列表上出现过,那这就是个“再认任务”。再认比回忆更容易,因为再认可以借助环境,环境有助于记忆。别让用户回忆信息,让他们再认吧。
公司运营同学之前做了一个用户调查问卷,我稍微看了一下,里面还是有很多“回忆任务”,比如“哪一期的主题内容,你更喜欢?”、“哪一期推荐的产品,你会比较喜欢?”等等,典型的回忆任务,这样的问卷,几道题还好,多了就会很痛苦,就像你刚打算要做某件事,然后突然忘记,再努力也想不起来了的那种痛苦。
“疯狂猜图”就是将回忆转化为再认,它在你要猜的图片下面列了若干文字,你要做的就是认出正确的,选出来就好。假如没有再认的过程,也就是不给提示,那么完成任务的难度就大大增加,从而使用户失去信心与乐趣。
“疯狂猜图”将回忆任务转化为再认任务
应用渐近式呈现设计的理念:减少认知负荷
渐近呈现即每次只展示用户当前需要的信息。比如用户刚注册进来,需要填写个人资料的时候,分几次呈现会更好,可以将最重要必填的几项放最前面,后面不重要的可以放上“跳过”的按钮,或者根本就不要出现最好。大脑一次只能有意识地处理少量信息,设计师经常犯的一个错误就是一次给用户提供太多信息。
用户在完成某个任务(比如刚提到的填写个人资料)时会承受三类负荷:认识负荷、视觉负荷和动作负荷,并且这三种负荷所花费的资源从多到少排列为:认知、视觉、动作。所以有必要通过多几次点击(动作负荷)来减少用户的认知负荷(包括记忆)。并不是所有场景都要求减少负荷,比如游戏应用就需要通过图片动画来增加视觉负荷,通过键盘或别的设备来瞄准并射击敌人,加大动作负荷,从而提升挑战难度。
每个人都有自己的心智模型和概念模型,也就是我们常说的用户习惯
心智模型是人们脑海中对万物(即真实的世界、设备、软件等)的解析。通常在使用软件或设备之前,人们就非常快速地创建出了心智模型。他们的心智模型来自于过去对类似软件或设备的使用经验,也来自于他们对该产品的猜测、间接听闻以及直接使用经验。为什么一个从无使用经验的小孩都可以毫无障碍地使用ipad,因为ipad的交互模式与我们的天性最接近,和我们在生活中接触和使用物体所产生的心智模型相匹配。
心智模型是人们在脑海中对交互对象的设想模型,而概念模型是通过真实产品的设计和界面传达给用户的真实模型。如果产品的概念模型和用户的心智模型不匹配,那么这个产品或网站将会很难学习,很难使用,甚至不被接受。
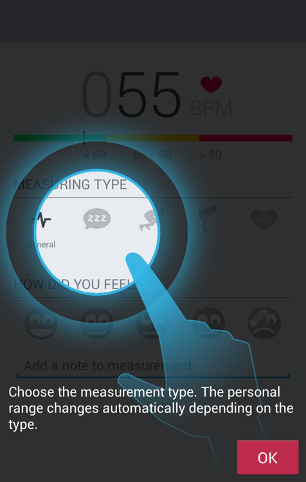
如果你有个全新的产品,知道它不匹配任何人的心智模型,那么就需要通过教学来让用户创造出新的心智模型。示范是最好的教学方式,这点在很多APP上体现得非常充分,一般用户第一次使用时都会出现一些新手引导。
新手引导:示范是最好的教学
故事是人处理信息的最佳形式
故事不仅是为了娱乐,无论你的内容多么枯燥,故事都能让它更易于理解,形象生动,便于记忆。比如在展示用户好友动态,或是新鲜事的时候,按照讲故事的逻辑,只需要告诉用户谁,在什么时候,干了什么,这是用户处理信息最自然的形式。
故事的时间顺序暗含着因果关系。
- “Joey的大哥不停地打他。第二天他的身体布满了瘀伤”
- “Joey的母亲对他异常愤怒。第二天他的身体满了瘀伤”
第一段的内容非常清楚,而第二段的推理就不那么明显了,多数人会把Joey的伤归咎于他母亲,即使文章里并未提到。
上面的例子叫断章取义,还有断图取义等,已经成为媒体操纵群众舆论的手段。给你看一张图片,但只看前一张,不看后一张,一段视频,只取其中部分,利用这种假性因果关系,造成错误的认知,甚至谣言。
断章取义
时间是相对的
一位先生和一位漂亮女孩在一起呆上一小时,他会感觉像一分钟;但如果让他在火炉上呆上一分钟,他会感觉比一小时还长。
如果要让用户完成一个非常耗时的任务,那么使用进度条,让用户知道要等待多长时间,并尽量让完成跟显示的时候保持一致,以便用户调整自己的心理预期。为了让处理过程显得短一些,可以把任务拆分成几步,并让用户少动脑子,因为进行心理活动会让人感觉过了很长时间。
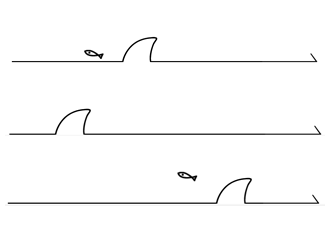
如果一项工作需要人们等待,那么最好在等待的过程中带给他们一些乐趣。海底捞会在顾客排队的时候给他们点事情做,玩游戏、叠纸鹤等。“想去”这款APP在下拉刷新等待数据的过程中,加载出鲨鱼游动着追逐小鱼的动画,转移用户等待时的注意力。
“想去”等待数据加载的loading动画
人在忙碌时更加愉悦。想象一下这个场景:你刚下飞机,需要步行前去领行李,步行过去需要12分钟,走到行李处时,你的行李带刚刚好传送带,这种情况下你会不会不耐烦?再想象一下:你刚下飞机,步行前往行李处花了两分钟,然后站着等了大约10分钟才看到行李,这种情况下你会有多么不耐烦?人们喜欢做事而不是闲着,但是做的事必须是有意义的,如果人们认为要做的事纯属瞎忙,那么他们宁愿闲着。
文化影响人的思维方式
看下面这张图,你主要看的是什么?是牛还是背景?
你的回答取决于你生长在西方还是东亚。如果你给西方人看一张图,他们会关注主要的前景物体;而拿给东亚人看,他们更多关注的是内容和背景。东方文化更强调人际关系和集体,因此东亚人在成长过程中学习的是关注内容。西方社会更注重个人主义,所以西方人自小学会了关注中心物体。
不仅是不同的文化,不同视角,得出的结论往往也不一致。男性和女性的思维差异大,往往在同一事上有不同观点,比如电影。
人无法同时完成多个任务,也就是说人的大脑是单线程的
孩子哭闹的时候就在边上打开电视,再打开洗衣机,然后拍小孩的背,一会儿小孩子就睡着了。因为小孩子最多同时关注2件事情,如果有三件事情需要同时关注,他就只能睡觉了。
但是我们确实可以一边做一件事,一边做另一件事,这种现象叫心智游离。心智游离让大脑一部分集中手里的任务,而另一部分集中于更高层级的目标。
那些说自己最擅长同时做多件事的人也许正是最不擅长的人。尽量避免让用户同时做多件事,因为这对他们来说很难,如果需要同时做多件事,就应该预料到他们可能会出许多错,你应该给出修正错误的途径。
以下是最容易吸引人注意力的内容:
- 任何移动的东西
- 人脸图片,尤其是正面照片
- 和食物、性或是危险相关的图片
- 故事
- 噪音
人类做为一种自然动物,注意与生存、繁殖有关的事是天性使然,你无法抗拒,上面的内容都可以归到这两大类中去。
人越接近目标越容易被激励。
附近的咖啡店送了你一张积分卡,以后每买一杯咖啡就会在卡上贴一张贴纸,等积分卡贴满的时候,就能免费换一杯咖啡。下面是两种不同的情境:
- 情境 A :积分卡有 10 个贴槽,给你卡时所有的贴槽都是空着的。
- 情境 B :积分卡有 12 个贴槽,给你卡时已经贴上了 2 张贴纸。
使用B情景中的积分卡,收集满贴纸会更快一些,这叫做目标趋近效应。
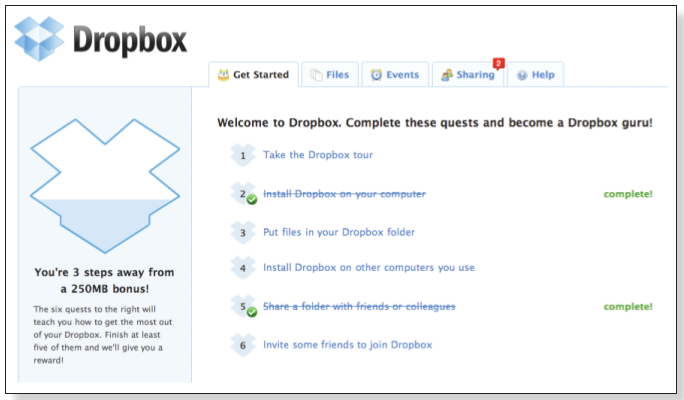
Dropbox 网站的用户完成任务后可以增加网盘的储存空间。该网站提供一个任务页面,标注出你还有哪几步需要完成,你越接近目标时,就越有动力完成剩下的一两个步骤。
哪怕进展只是个假象,你也可能会有动力,就好像咖啡实验里的B情境,事实上什么都还没有开始(你仍然需要买10杯咖啡),但看上去好像已经有了一些进展,于是出现了很好的激励效果。
多巴胺让人沉迷于找寻不可预知性的信息
你是否曾觉得自己发邮件、发微博或发短信上瘾了?是不是只要看到收件箱有新邮件、微博中有新未读,想无视它都难?这就是多巴胺系统在作怪,多巴胺让人产生寻求信息的好奇心和热情,并受不可预知事物的刺激。
多巴胺系统更容易受到少量信息的刺激,因为少量信息没能满足多巴胺对更多、更完整信息的寻求。70字上限的短信和140字上限的微博最能刺激人的多巴胺系统。
只给出少量信息,并为用户提供寻求更多信息的途径,可以诱发用户去寻找更多信息。信息来源得越不可预期,人们越容易沉溺于发掘信息。因此,推送给用户的消息通知,要写得神秘点才是好的。
竞争者较少时人们更有竞争的动力
出现10个以上竞争者会挫伤大家竞争的意愿。可以通过一些手段来暗示用户,他的竞争者较少,在10个左右,从而加强他们的动力。
自助让人更有动力。这也是UGC模式的根源,人们喜欢靠自己做事,并充满动力。
“强关系圈”的人数上限是150人
注意这里说的是强关系圈,你在社交网站上的好友往往都为弱关系。我的QQ好友一直控制在100人以内。
人天生会模仿和同情
我们的大脑天生就具有模仿的能力,如果你面对一个婴儿吐舌头,那么这个婴儿也会朝你吐舌头。模仿来自于我们身体的镜像神经元,人们的同情之感也源于镜像神经元,镜像神经元让我们能体验他人的体验,深切地理解他们的感受。
想让用户来医院来打疫苗吗?那就给他们看众人在诊所排队打流感疫苗的视频。想让小孩吃蔬菜吗?那就给他们看其它小孩吃蔬菜的视频。
说谎程度因媒介不同而不同
人们在打电话时说谎最多,用纸笔时说谎最少。如果你在设计通过电子邮件进行的调研,要明白人们用电子邮件时比用纸笔时态度更消极,面对面、一对一地收集客户或用户反馈才是最准确的。
事情越难实现,人们就越喜欢
饥饿营销的成功告诉我们资源受限有时会是好事,在用户做某件事情的时候,精心地设计一些限制会更好。提高加入的门槛,会让用户更加珍惜。打造精英团队最好的方法就是从一开始就提高标准,杜绝庸才的加入。
人为强势者所影响
如果团队共同进行设计,要注意不要因为某个解决方案是第一个提出的就盲从。如果你要召开小组会议(一起做决定,或集体讨论用户反馈),让每个组员事先写下自己的想法,并且在会前相互传阅。
群体决策可能会犯错。告诉人们别人的观点之前,先给他们一种方式和一些时间,让他们独自思考全部相关的信息,一旦开始分享观点,确保人们有充足的时间讨论分岐。