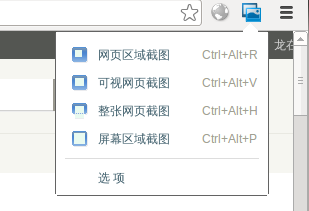
方法一:Chrome的网页截图插件
这个插件可以截完整网页,或是只截可见区域。
不过就我使用来看,当网页有iframe框架的时候,好像就不灵了,甚至工具点击没反应。
方法二:wkhtmltopdf和wkhtmltoimage命令
wkhtmltopdf项目地址:https://code.google.com/p/wkhtmltopdf/
sudo apt-get install wkhtmltopdf wkhtmltopdf https://kyle.ai 1.pdf
可以将网页保存成pdf文件,css支持得比较好,中文编码也支持。缺点是,js不怎么支持,例如抓douban.com,因为里面有很多图片都是通过js做lazyload,所以抓回来的页面图片都显示不出来。
同时还有一个命令:wkhtmltoimage,可以直接保存为图片。wkhtmltoimage要去 https://code.google.com/p/wkhtmltopdf/downloads/list 下载。
方法三:phantomjs
phantomjs 是一个开源项目,地址:https://github.com/ariya/phantomjs/
sudo apt-get install phantomjs
新建一个js文件 github.js:
var page = require('webpage').create();
page.open('http://github.com/', function () {
page.render('github.png');
phantom.exit();
});
然后运行:
phantomjs github.js
具体可以看下我之前写的文章:利用phantomjs进行网页截图
phantomjs 可以完美的模拟浏览器渲染网页,js也支持较好,截图与原网页匹配度较高,但是也有可能进行一些字体配置,否则出现中文乱码或字体不好看。
方法四:gnome-web-photo命令和Shutter
gnome-web-photo命令可以直接进行网页截图,效果也比较好。但是同样也不太支持js。
sudo apt-get install gnome-web-photo gnome-web-photo -t 0 -m photo https://kyle.ai lztian.png
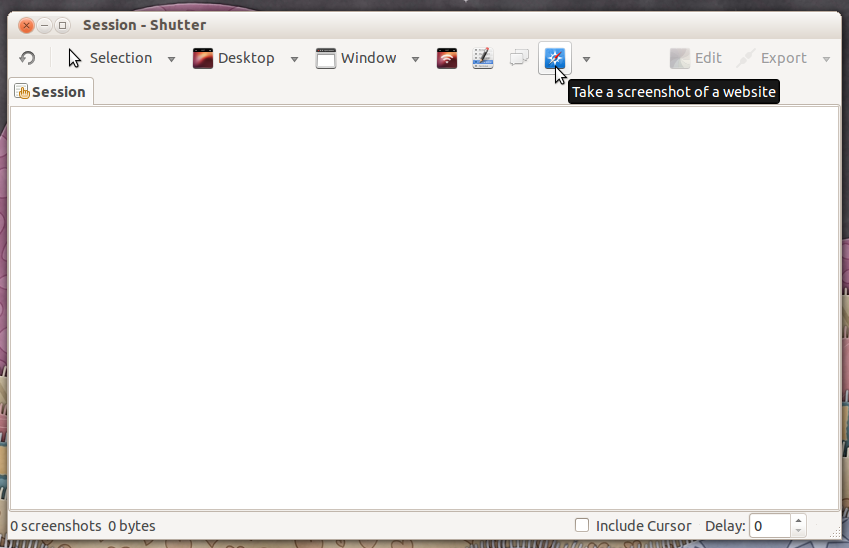
Shutter是ubuntu上一个截图工具,功能比较齐全,如果你安装了gnome-web-photo,那在Shutter上面就有一个网页截屏的功能按钮。
方法五:Chrome的打印功能
当打开一个网页后,Chrome浏览器的扳手菜单中,点击“打印”,然后在打印界面中,点击“保存”,就可以直接将当前网页保存为PDF文档,很方便。