在 Chome 上截图,可以安装一个叫 “Full Page Screen Capture” 的扩展程序,很方面,截取网页全屏。
但是我现在有个需求,就是我只想截取指定一个 DOM 元素区域内的图像,这时候插件就不管用了。
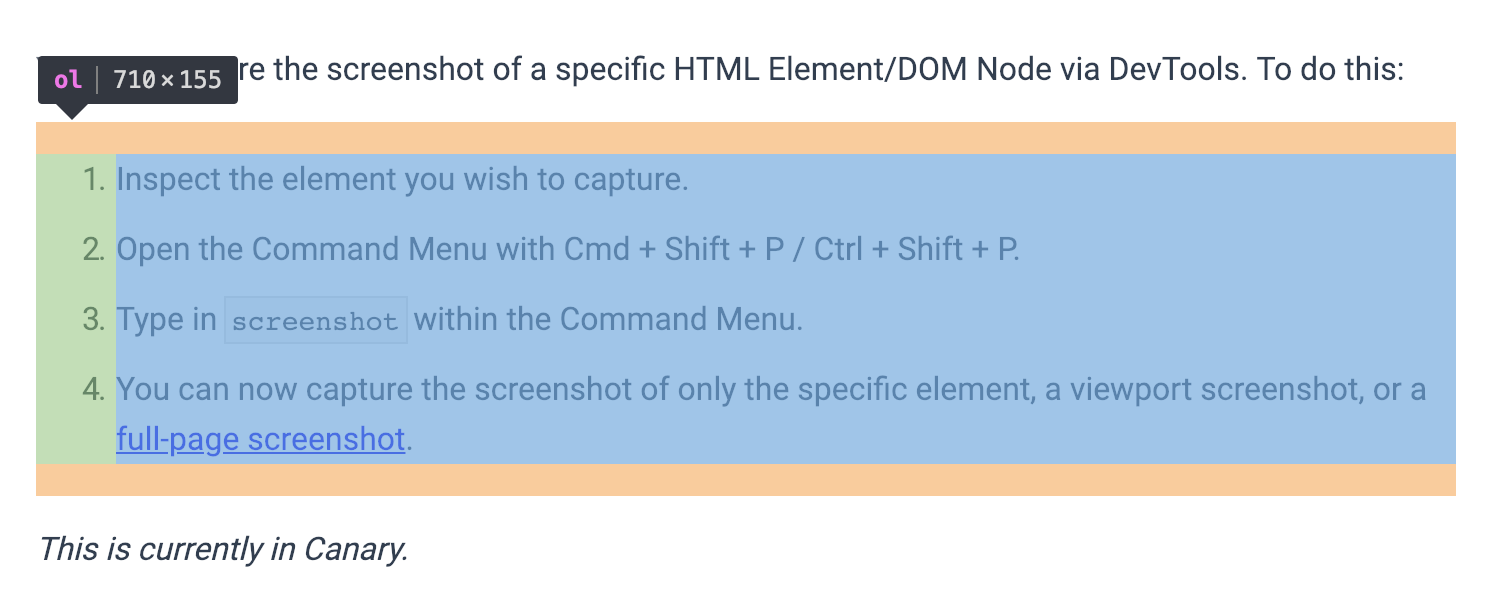
如下图,通过开发者工具,我可以选中某个 DOM 元素,我只想截选中阴影部分。
幸好,Chrome 的开发者工具提供了这个功能,非常强大,让我非常惊喜,使用步骤如下:
- 打开 Chrome 的开发者工具,通过监视器,选中要截取的区域。
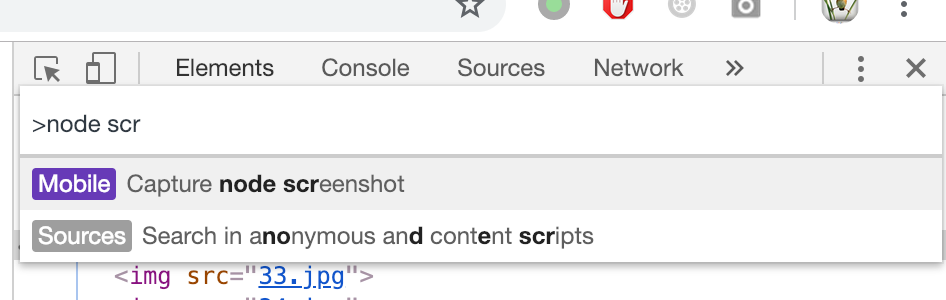
- 然后使用快捷键 Command + Shift + P 或 Ctrl + Shift + P
- 在弹出的界面中,输入 “node screenshot”
- 然后回车,浏览器就会弹出保存图片的对话框了
另外,也可以截取全屏,输入 “Capture full size screenshot” 即可。