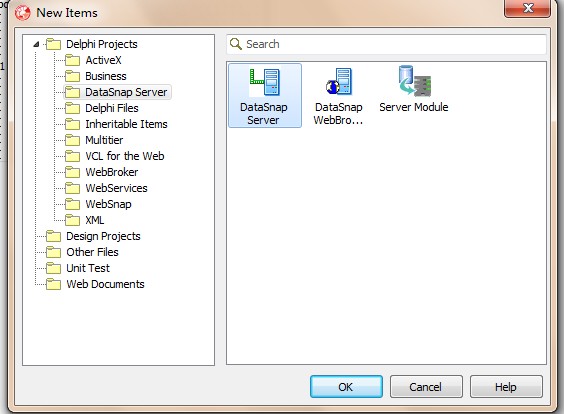
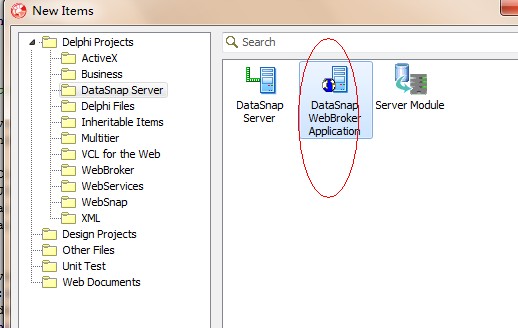
其实类似于这种的WEB应用程序用ASP.NET做起来非常方便,因为ASP.NET有强大的C#语言作为后盾。但是今天我上课的时候突发奇想,想利用Delphi的DataSnap来做,第一想到的便是PHP+DataSnap,用JSON作为中间层数据,但是后来仔细一想,有了JSON,那何必用PHP呢,杀鸡焉用牛刀!用JavaScript脚本完全足够了。不多说,直接看操作,首先用Delphi建立一个DataSnap程序,直接File->New->Other,然后看图:

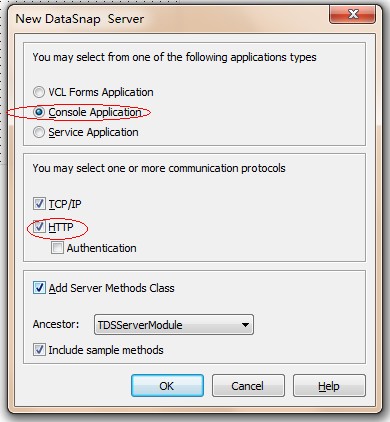
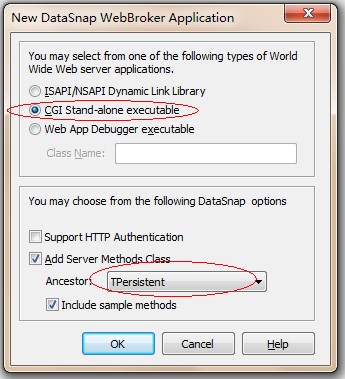
确定后如图:

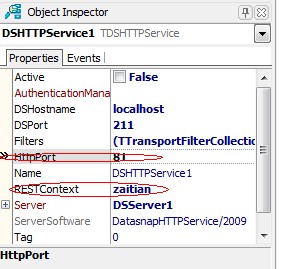
好了后,首页设置一下DSHTTPService组件的HttpPort属性,也就是设置我们的服务器端口,设为81,免得与我本机的端口相冲突。如图:

然后来到ServerMethodsUnit1单元,先引用单元Math和DBXJson,其中DBXJson是Delphi中Json相关的单元。然后我们在TServerMethods1类里面添加我们需要的方法和函数,单元的完整代码如下:
unit ServerMethodsUnit1;
interface
uses
SysUtils, Classes, DSServer,Math,DBXJson;
type
TServerMethods1 = class(TDSServerModule)
private
{ Private declarations }
public
{ Public declarations }
//*****************高斯投影正算,已知B、L求x、y,B、L为秒值********************
procedure GassBLToxy(B,L:extended;var x,y:extended);
//*****************将角度转换成秒值,如30.20.10转换成秒值**********************
function CoordinateToSeconds(Deg:string):extended;
function BLToxy(B,L:string): TJSONObject;
end;
var
ServerMethods1: TServerMethods1;
implementation
{$R *.dfm}
{ TServerMethods1 }
function TServerMethods1.BLToxy(B, L: string): TJSONObject;
var x,y: Extended;
begin
GassBLToxy(CoordinateToSeconds(B),CoordinateToseconds(L),x,y);
Result := TJSONObject.Create;
Result.AddPair(TJSONPair.Create('x',FloatToStr(x)));
Result.AddPair(TJSONPair.Create('y',FloatToStr(y)));
end;
function TServerMethods1.CoordinateToSeconds(Deg: string): extended;
var deg1,deg2:string;
sum:extended;
temp:string;
begin
sum:=0;
temp:=Deg;
if copy(Deg,1,1)='-' then Deg:=Copy(Deg,2,Length(Deg)-1);//如果为负数则化为正的
if pos('.',Deg)=0 then
begin
sum:=StrToInt(Deg)*3600;
end;
if pos('.',Deg)<>0 then
begin
deg1:=copy(deg,pos('.',deg)+1,length(deg)-pos('.',deg)); //deg1=30.20
deg2:=copy(deg,1,pos('.',deg)-1); //deg2=60
sum:=StrToInt(deg2)*3600; //化成秒
if pos('.',deg1)=0 then
begin
sum:=sum+StrToInt(deg1)*60;
end;
if pos('.',deg1)<>0 then
begin
deg2:=copy(deg1,1,pos('.',deg1)-1);
sum:=sum+StrToInt(deg2)*60;
deg2:=copy(deg1,pos('.',deg1)+1,length(deg1)-pos('.',deg1));
sum:=sum+StrToFloat(deg2);
end;
end;
result:=sum;
if copy(temp,1,1)='-' then result:=-result;
end;
procedure TServerMethods1.GassBLToxy(B, L: extended; var x, y: extended);
var B_r,sinB,cosB,cosB2,l_cha,l_r,N,a0,a4,a6,a3,a5,l2:extended;
begin
B_r := B / 3600 / 180 * PI; //B_r为B的弧度值
sinB := Sin(B_r);
cosB := Cos(B_r);
cosB2 := Sqr(cosB);
l_cha := L - (Round(L / (6 * 3600)) * 6 - 3) * 3600;//按6度带,l为L与中央子午线之差
l_r := l_cha / 3600 / 180 * PI; //l_r为l的弧度值
N := 6399698.902 - (21562.267 - (108.973 - 0.612 * cosB2) * cosB2) * cosB2;
a0 := 32140.404 - (135.3302 - (0.7092 - 0.004 * cosB2) * cosB2) * cosB2;
a4 := (0.25 + 0.00252 * cosB2) * cosB2 - 0.04166;
a6 := (0.166 * cosB2 - 0.084) * cosB2;
a3 := (0.3333333 + 0.001123 * cosB2) * cosB2 - 0.1666667;
a5 := 0.0083 - (0.1667 - (0.1968 + 0.004 * cosB2) * cosB2) * cosB2;
l2 := Sqr(l_r);
x := 6367558.4969 * B_r - (a0 - (0.5 + (a4 + a6 * l2) * l2) * l2 * N) * sinB * cosB;
y := (1 + (a3 + a5 * l2) * l2) * l_r * N * cosB;
end;
end.
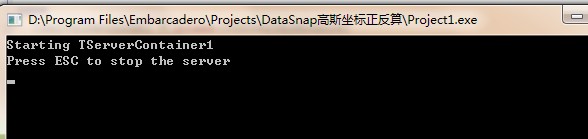
好了,现在我们运行我们写好的DataSnap服务程序,如图:

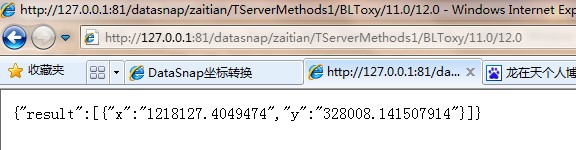
然后我们就可以在IE中访问了,因为我们在前面的设置中设置了有TCP/IP和HTTP两种方式,当然我需要的是HTTP。在IE中输入地址:
http://127.0.0.1:81/datasnap/zaitian/TServerMethods1/BLToxy/11.0/12.0
其中datasnap是固定参数,zaitian是们设置的,在图三中有说明。TServerMethods1是我们的类,BLToxy是我们调用的函数,11.0和12.0是函数的参数,各个参数之间都用/符号分开。访问后浏览器就显示出服务器返回的JSON数据,如下:{“result”:[{“x”:”1218127.4049474″,”y”:”328008.141507914″}]}
然后我们就可以用JavaScript来调出我们的x和y的值了,分别用data.result[0].x和data.result[0].y来调用。

最后我们编写HTML服务端,在后台调用我们的DataSnap程序,得出结果,HTML网页代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DataSnap坐标转换</title>
<script type="text/javascript" src="JQuery.js"></script>
<script type="text/javascript">
function trans()
{
$.ajax({
type:"get",
url:"http://127.0.0.1:81/DataSnap/zaitian/TServerMethods1/BLToxy/"+$(‘#coor_B’).val()+"/"+$(‘#coor_L’).val(),
dataType:"json",
success:function(data){
$(‘#coor_x’).val(data.result[0].x);
$(‘#coor_y’).val(data.result[0].y);
}
})
}
</script>
</head>
<body>
<div style="text-align:center; margin-top:100px;">
<label>B:</label><input type="text" id="coor_B" value="11"/>
<label>L:</label><input type="text" id="coor_L" value="12"/>
<input type="button" value="转换" onclick="trans()"/>
<label>x:</label><input type="text" id="coor_x" />
<label>y:</label><input type="text" id="coor_y" />
</div>
</body>
</html>
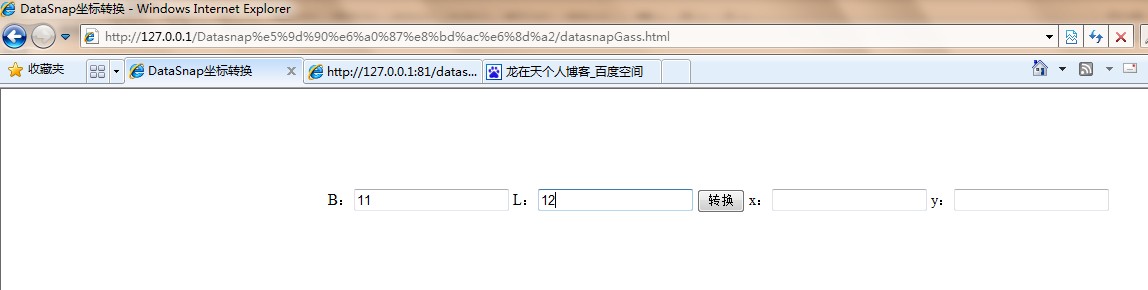
效果如图:

网页代码中须要说明的是,调用AJAX时里面的代码要注意大小写,我刚开始就是把dataType:”json”写成了datatype:”json”才始终不能解释JSON数据。
其实DataSnap还可以做成dll文件,然后与IIS结合起来,或是做成exe的CGI文件,与Apache结合起来。只是在新建项目的时候新建DataSnap WebBroker Application就可以了。我这里就以CGI做实验。


然后写的代码就和上面的一样了。编译后生成我们需要的exe文件,然后我们把该文件放到Apache的cgi-bin目录下面去,然后在IE里面访问就可以了,IE访问地址为:
http://127.0.0.1/cgi-bin/project1.exe/datasnap/rest/TServerMethods1/BLToxy/11/12
注意多了个datasnap这个固定的参数。
实现这个的前提是Apache要配置好支持CGI才行,在Apache的配置文件中相关代码为:
<Directory "E:/www/Apache2.2/cgi-bin">
AllowOverride None
Options None
Order allow,deny
Allow from all
</Directory>
AddHandler cgi-script .cgi .exe
有了这个小小的实例,就可以发挥想像了,可以做许多的WEB应用程序,都按照这种方式做。由于实现了Winodws应用程序与HTML网页或PHP网页的分离,这种多元化的开发方式非常方便实用,而且实现了数据与前台页面的完全分离,更是网页设计的大势所趋。总之,以后有尽量用这种模式来开发WEB应用程序!
