WebChart1.AutoPostback = false;//自动回发(默认) WebChart1.GetChartFile = "GetChart.aspx";//处理数据页(默认),GetChart.aspx内容后附 WebChart1.Width = 400;//显示宽度 WebChart1.Height = 300;//显示高度 WebChart1.PictureFormat = Steema.TeeChart.Export.PictureFormats.Bitmap;//显示图片的格式,默认PNGWebChart1.TempChart =Steema.TeeChart.Web.TempChartStyle.Session;//设置保存数据形式,默认File,一般选session。Chart.Aspect(外观属性)WebChart1.Chart.Aspect.View3D = false;//取消3D表示//Chart.Header(显示头)WebChart1.Chart.Header.Visible = false;//是否显示头文字WebChart1.Chart.Header.Text = "顶部显示文字";//Chart.Axes(坐标轴)WebChart1.Chart.Axes.Left.Title.Text = "纵坐标文字显示"; WebChart1.Chart.Axes.Bottom.Title.Text = "横坐标文字显示";//Chart.Legend(图例)WebChart1.Chart.Legend.LegendStyle = Steema.TeeChart.LegendStyles.Auto;//图例显示的样式,包含一下方面:默认autoWebChart1.Chart.Legend.Alignment=Steema.TeeChart.LegendAlignments.Bottom;//WebChart1.Chart.Gradient(背景颜色)WebChart1.Chart.Gradient.Visible := true; WebChart1.Chart.Gradient.StartColor := 16744448;//背景图案是渐变的颜色WebChart1.Chart.Gradient.EndColor := 8453888; WebChart1.Chart.Chart3DPercent := 1; WebChart1.Chart.View3D := False; WebChart1.Chart.View3DWalls := False; WebChart1.Chart. Legend.Alignment:=laBottom;//在底部显示图例 //图例显示位置(显示线条颜色,线条代表对象)WebChart1.Chart.Legend.Visible = false;//是否显示图例WebChart1.Chart.Legend.Font.Color = System.Drawing.Color.Black;//图例文本显示颜色//Chart.Panel(底板设置)WebChart1.Chart.Panel.Color = System.Drawing.Color.AliceBlue;//底板颜色(似乎不管用)//chart.marks(设置标示)Chart1.Series(0).Marks.Visible = true Chart1.Series(0).Marks.Style = 0//实例化序列:Steema.TeeChart.Styles.Line line1 = new Steema.TeeChart.Styles.Line(); WebChart1.Chart.Series.Add(line);//实例化线,也可以如下一句完成:Steema.TeeChart.Styles.Line line1 = new Steema.TeeChart.Styles.Line(WebChart1.Chart); line1.YValues.DataMember = DS.Tables[0].Columns[2].ToString();//设置比较刻度(纵坐标)line1.LabelMember = DS.Tables[0].Columns[1].ToString();//设置成员标签(横坐标)line.Title = "111111";//设置其标题,可以在图例上显示此标题,多线时有用line.Color = System.Drawing.Color.Red;//设置线条颜色,可不设置,默认line1.DataSource = DS.Tables[0]; WebChart1.DataBind();//数据绑定
背景网格设置:
ch1.Axes.Left.Grid.Visible = false; ch1.Axes.Bottom.Grid.Visible = false;

Default.aspx.cs
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Drawing;
public partial class _Default : System.Web.UI.Page
{
Steema.TeeChart.Chart chart1;
Steema.TeeChart.Styles.Vector3D vector3D1;
Steema.TeeChart.Styles.Points3D points3D1;
protected void Page_Load(object sender, EventArgs e)
{
chart1 = new Steema.TeeChart.Chart();
chart1 = WebChart1.Chart;
chart1.Legend.Visible = false;
chart1.Walls.Visible = false;
chart1.Header.Lines = new string[] { "滑坡形变监测" };
chart1.Header.Font.Color = ColorTranslator.FromHtml("#0066cc");//Chart的标题颜色 chart1.Series.RemoveAllSeries();
chart1.Series.Add(new Steema.TeeChart.Styles.Points3D());
chart1.Series.Add(new Steema.TeeChart.Styles.Vector3D());
points3D1 = new Steema.TeeChart.Styles.Points3D();
points3D1 = (chart1.Series[0] as Steema.TeeChart.Styles.Points3D);
points3D1.BaseLine.Visible = false;//去掉基线 points3D1.LinePen.Visible = false;
points3D1.ColorEach = false;
points3D1.Pointer.HorizSize = 3;
points3D1.Pointer.VertSize = 3;//点的大小 points3D1.Pointer.Style = Steema.TeeChart.Styles.PointerStyles.Circle;
points3D1.Color = ColorTranslator.FromHtml("#3399ff");
Color colora = ColorTranslator.FromHtml("#3399ff");
points3D1.Add(3433384.855, 501209.4355, 245.7408, Color.Red);
points3D1.Add(3433449.979, 501169.672, 277.4009, colora);
points3D1.Add(3433532.554, 501204.8505, 274.8762, colora);
points3D1.Add(3433580.200, 501273.3242, 267.8104, colora);
points3D1.Add(3433591.802, 501356.0894, 238.1800, colora);
points3D1.Add(3433504.041, 501284.8135, 238.8426, colora);
points3D1.Add(3433417.632, 501256.7739, 222.6148, colora);
points3D1.Add(3433281.344, 501247.8996, 178.9416, colora);
points3D1.Add(3433400.361, 501332.4863, 187.9881, colora);
points3D1.Add(3433530.563, 501439.0403, 177.6905, colora);
vector3D1 = new Steema.TeeChart.Styles.Vector3D();
vector3D1 = (chart1.Series[1] as Steema.TeeChart.Styles.Vector3D);
vector3D1.StartColor = ColorTranslator.FromHtml("#56cc00");
vector3D1.MidColor = vector3D1.StartColor;
vector3D1.EndColor = vector3D1.StartColor;//使所有颜色都相同 for (int i = 1; i < points3D1.Count; i++)
{
vector3D1.Add(points3D1.XValues[i], points3D1.YValues[i], points3D1.ZValues[i], points3D1.XValues[i] + 15, points3D1.YValues[i] + 15, points3D1.ZValues[i] + 15);
}
for (int i = 1; i < points3D1.Count; i++)
{
vector3D1.Add(points3D1.XValues[i] + 15, points3D1.YValues[i] + 15, points3D1.ZValues[i] + 15, points3D1.XValues[i] + 25, points3D1.YValues[i] + 23, points3D1.ZValues[i] + 2);
}
Steema.TeeChart.Themes.ColorPalettes.ApplyPalette(chart1.Chart, 13);
}
protected void WebChart1_AfterDraw(object sender, Steema.TeeChart.Drawing.Graphics3D g)
{
g.Font.Color = ColorTranslator.FromHtml("#006666");//设置文字的颜色 for (int i = 0; i < points3D1.Count; i++)
{
g.TextOut(points3D1.CalcXPos(i), points3D1.CalcYPos(i), points3D1.CalcZPos(i), "WS" + (72 + i).ToString());
}
g.Pen.Color = ColorTranslator.FromHtml("#ff33cc");
for (int i = 1; i < points3D1.Count; i++)
{
g.Line(points3D1.CalcXPos(0), points3D1.CalcYPos(0), points3D1.CalcZPos(0), points3D1.CalcXPos(i), points3D1.CalcYPos(i), points3D1.CalcZPos(i));
}
}
}
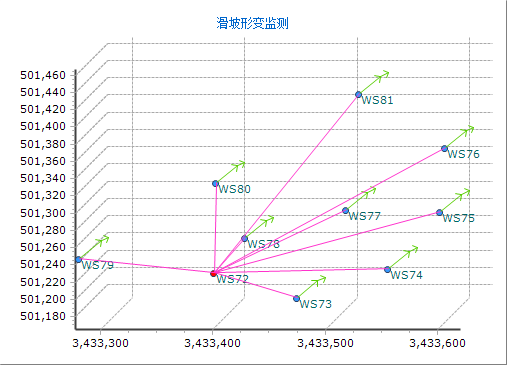
效果如图:

chartController1.Chart = tChart1;
chartController1.Items[11].Visible = false;//保存按钮 chartController1.Items[8].Visible = false;//编辑按钮 chartController1.Items[9].Visible = false;//打印按钮 chartController1.Items[7].Visible = false;//分隔符 chartController1.Items[1].Visible = false;//分隔符 chartController1.Items[5].Visible = false;//Depth chartController1.Items[10].Click += SaveItemClick;//添加按钮单击事件,处理函数见下面 chartController1.Items[10].ToolTipText = "保存";
chartController1.Items[0].ToolTipText = "普通";
chartController1.Items[2].ToolTipText = "旋转";
chartController1.Items[3].ToolTipText = "平移";
chartController1.Items[4].ToolTipText = "缩放";
chartController1.Items[6].ToolTipText = "三维";
private void SaveItemClick(object sender, System.EventArgs e)
{
saveFileDialog1.Filter = "Images (*.bmp)|*.bmp|Images(*.jpg)|*.jpg|Images(*.wmf)|*.wmf|Images(*.emf)|*.emf|Images (*.gif)|*.gif|Images (*.png)|*.png|Images (*.tiff)|*.tiff";
saveFileDialog1.ShowDialog();
if(saveFileDialog1.FileName != "")
switch (saveFileDialog1.FilterIndex)
{
case 1:
tChart1.Export.Image.Bitmap.Save(saveFileDialog1.FileName);
break;
case 2:
tChart1.Export.Image.JPEG.Save(saveFileDialog1.FileName);
break;
case 3://tChart1.Export.Image.Metafile.Enhanced = false; tChart1.Export.Image.Metafile.Save(saveFileDialog1.FileName);
break;
case 4://tChart1.Export.Image.Metafile.Enhanced = true; tChart1.Export.Image.Metafile.Save(saveFileDialog1.FileName);
break;
case 5:
tChart1.Export.Image.GIF.Save(saveFileDialog1.FileName);
break;
case 6:
tChart1.Export.Image.PNG.Save(saveFileDialog1.FileName);
break;
case 7:
tChart1.Export.Image.TIFF.Save(saveFileDialog1.FileName);
break;
}
}
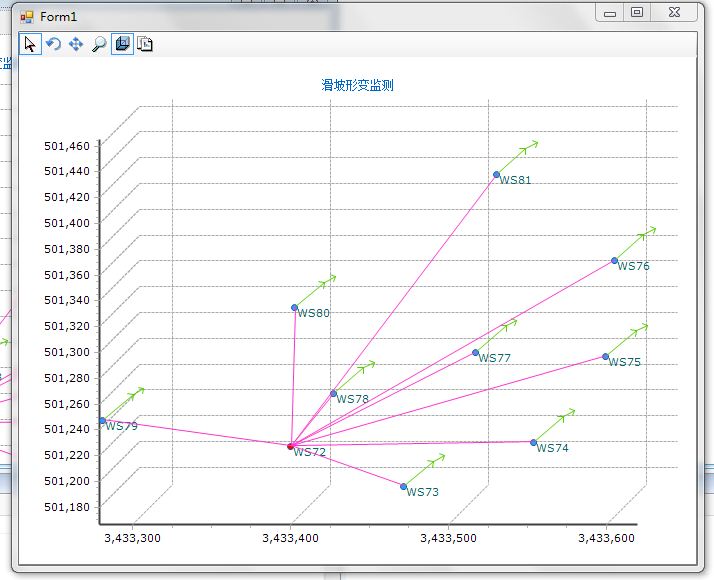
效果如图:

技巧:在设计视图下面设计想要的效果,然后在代码里面查看相应的更改的代码,在C#就是在XX.Designer.cs。WEB版的时候,还是用Session的方式比较好,详情看说明文档。注意设置AutoPostBack为False,否则会出现脚本错误。VS2010的时候,设置目标框架,不要设为Client Profile类型的,不然会有引用错误。