IE8开发人员工具教程
2009年3月,微软公司发布了Internet Explorer 8.0版。
目前,在所有浏览器中,IE家族的份额占到2/3,而且,IE 8会捆绑在Windows Vista和Windows 7之中。可以预料,这个软件将成为使用量最大的软件之一。

但是,在网页设计师心目中,IE的名声一向不好。IE6简直是网页设计师的灾难,IE7也没有多少改善。所以,在业界,大家对IE8的发布并没有特别的关心。
不过,在使用了几个星期之后,我要说IE8真是出人意料,它的表现堪称优秀。我不想比较它与其他浏览器谁优谁劣,我只想说IE6一向被诟病的几个最大的缺陷,IE8都做出了很大的改善,比如对标准的支持、对内存的管理、经常崩溃的问题等等。
在所有的改进之中,我最欣赏的莫过于IE8的新附件——开发人员工具(Developer Tools)。它彻底改变了网页设计师的生活,可以毫不夸大地说,有了这个强大的工具,使得为IE开发网站再也不是一件苦差了。
本文就是根据我自己的学习过程,整理出的一份教程,主要参考了微软公司的官方文档。目标是只用几个最简单的例子,就帮助你快速掌握它的使用。
开发人员工具的简介
IE8中附带了“开发人员工具”,不需要任何安装。只要IE8能使用,它就能使用。如果你还没安装IE8,可以去官方网址下载中文版。这是阅读这篇教程所必需的。
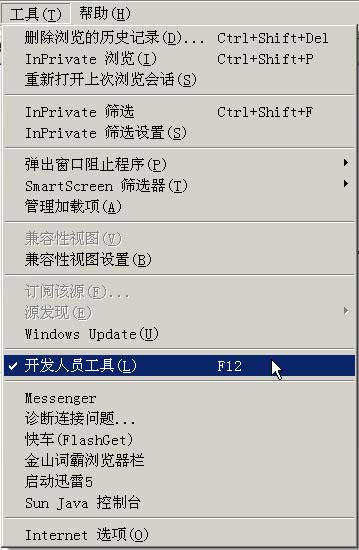
“开发人员工具”默认是关闭的,必须手动打开。方法是点击“工具”菜单中的“开发人员工具”,或者直接按F12键。

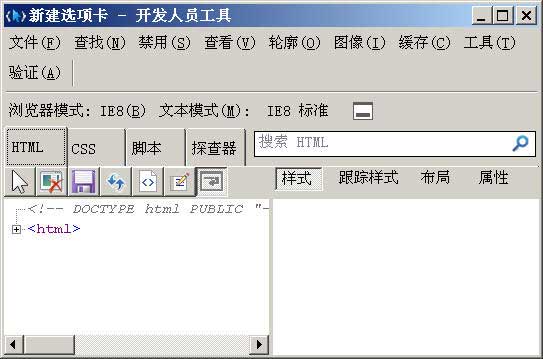
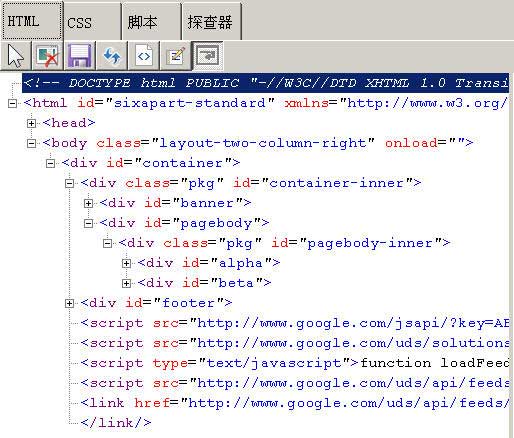
打开以后,就是下面这样的界面。

可以看到,在主工作区(Primary Content Pane)中有四个选项卡——HTML、CSS、Javascript(脚本)、Profiler(探查器)。这就是开发工作的主要环境。

HTML是默认的选项卡,每当新打开一个网页,网页的源代码就以DOM树的形式在其中展示。点击最左边的+号,可以展开/收缩该DOM元素。

同Firebug的比较
Firebug是Firefox浏览器中使用最广的开发工具。我的感觉是,对于一些最常见的任务,IE8的“开发人员工具”和Firebug都可以完成,比如网页元素的样式分析和Javascript代码的除错。除此之外,两者各有特点。(关于Firebug,可以参见我翻译的《Firebug入门指南》。)
根据我的观察,IE8的“开发人员工具”有三个功能,是Firebug不具备的。
第一,列出失效样式。

“开发人员工具”会以删除线的形式,列出被其他CSS命令取代的样式设置,可以很方便地看出样式之间的继承关系。
第二,颜色选取器。

打开“工具”菜单,选择“显示颜色选取器”。

原始网页上,就会显示一个小的吸管,可以用来查看每一个像素点的颜色。
第三,性能调试的“探查器”(Profiler)功能。

这个功能会列出Javascript脚本中每一个函数、每一个命令运行的次数和所花费的时间,很有助于找出网页代码的性能瓶颈。
另一方面,Firebug也有一些功能是IE8的“开发人员工具”所不具备的。最重要的就是,“开发人员工具”无法显示关于HTTP请求的信息,所以它几乎无法用来调试Ajax网页程序。
当然,IE8的“开发人员工具”和Firebug并不是互相替代的关系,因为两者都无法安装在对方的浏览器上,所以网页设计师还是需要同时学会这两个工具。
范例网页
以下的内容都需要动手操作。
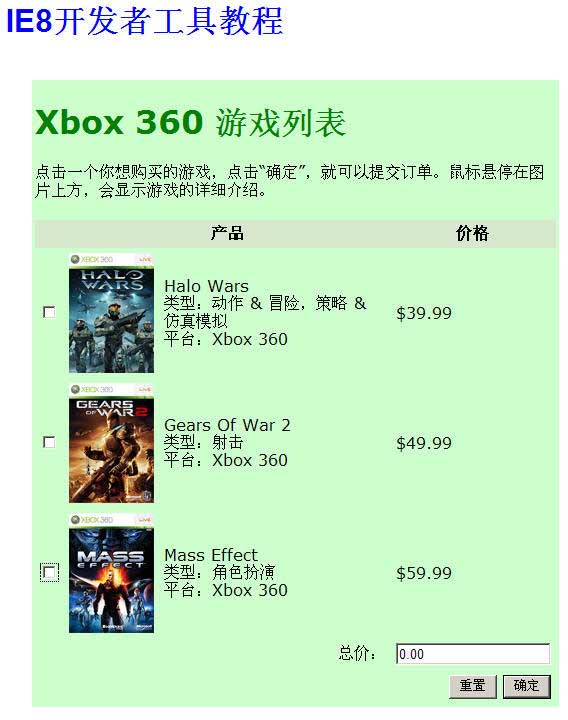
使用的范例网页地址为http://www.ruanyifeng.com/webapp/ie8/,请用IE8打开这个网址。注意,一定要用IE8打开,其他版本和型号的浏览器无效。
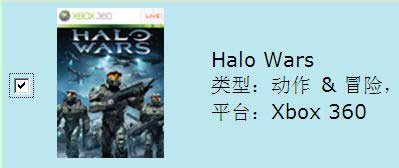
范例网页是一个假想的游戏软件销售列表。用户勾选单选框,底下的“总价”栏就会自动显示总金额。我们就用这个网页,来说明如何使用“开发人员工具”。
实例一:修改网页中的文字
操作的目标是将“产品”改成“产品描述”。

操作步骤:
1. 打开“查找”菜单,选择“单击选择元素”。

2. 用鼠标点击原始网页上的“产品”两个字,这时它所在的区域会显示蓝色边框。

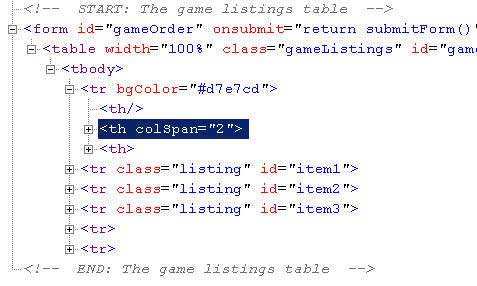
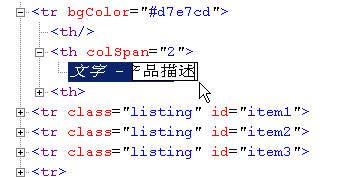
3. 再回到“开发人员工具”,这时“产品”所在的“TH”部分已经高亮显示了。

4. 将其展开后,可以看到有一行浅色的“文字 – 产品”。

5. 点击“产品”两个字,就会变成可编辑状态,将其改为“产品描述”。

6. 按下回车后,网页就会自动更新,出现“产品描述”。

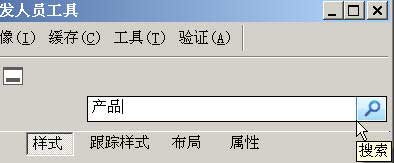
除了“单击选择元素”,另一个选择元素的方法是使用搜索。在左上角的搜索栏中,键入“产品”,按回车后,就能直接找到需要修改的文字。

实例二 修改元素的属性
操作目标是将“价格”栏从“左对齐”改为“居中”。

操作步骤:
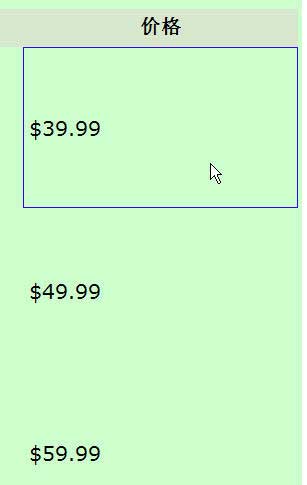
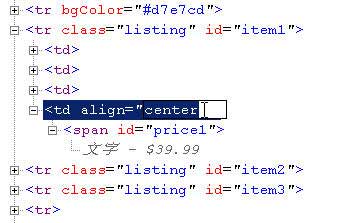
1. 打开“查找”菜单,选择“单击选择元素”,然后点击网页上的第一个价格单元格,也就是“$39.99”所在的单元格。
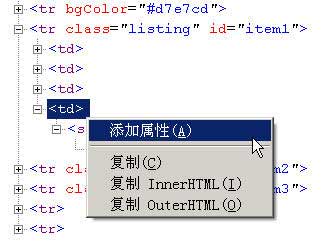
2. 这时,代码中的“td”已经高亮显示了。

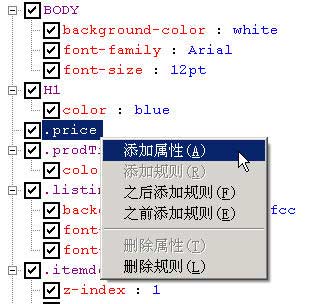
3. 打开td的右键菜单,选择“添加属性”。

4. 在td标签后面键入align=center。

5. 对其他的价格单元格,重复上面的过程。按回车键后,可以看到价格已经居中排列了。

上面的方法需要对每一个单元格进行操作,非常麻烦。事实上,还有更简便的方法,可以一次操作就实现所有单元格居中排列。
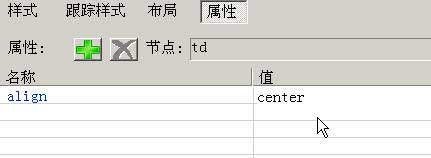
具体操作是从上面第二步开始,选择好td元素后,切换到右面的属性选项卡,添加一个属性,名称为“align”,值为“center”。

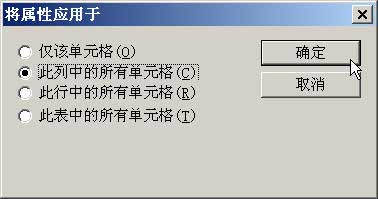
添加完成后,会有一个“将属性应用于”的提示,选择“此列中所有的单元格”即可。

实例三:修改CSS的设置
操作目标是让表格中的字体变得更小一点。
操作步骤:
1. 切换到CSS选项页,找到.listingsTable类。

2. 将font-family属性从Verdana改为Tahoma,将font-size属性从12pt,改为10pt。

实例四:为网页元素添加一个新的CSS类
操作目标是为“价格”栏添加一个新的.price类。
操作步骤:
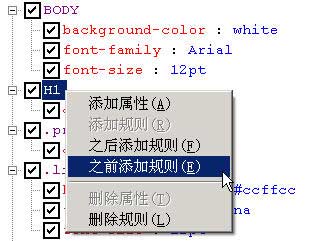
1. 切换到CSS选项卡,随便选择一个规则,打开右键菜单,在“之前添加规则”和“之后添加规则”中任选一个点击。

2. 键入.price,然后打开右键菜单,选择“添加属性”。

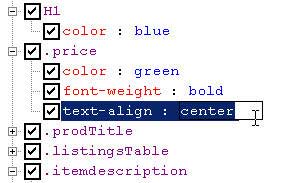
3. 添加color:green规则,然后再重复上面的过程,添加另外两条规则“font-weight:bold”和“text-align:center”。

4. 为价格栏的每个单元格添加“class=price”属性,具体方法参照实例二。
实例五:在Javascript代码中设置断点
在原始网页中,勾选单选框后,选中的背景色会变为绿色。

我们操作目标是将背景色改为天蓝色。

操作步骤:
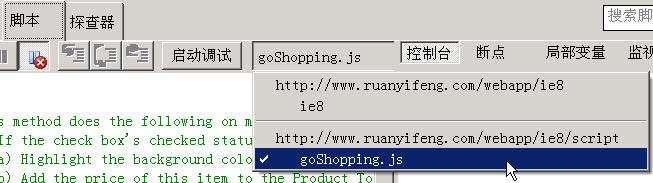
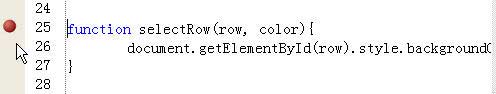
1. 打开“脚本”选项卡,切换到goShopping.js。

2. 找到selectRow(row, color) 函数,在行首单击设置断点。

3. 点击“启动调试”。

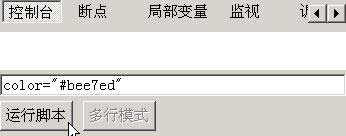
4. 在网页上勾选一个单选框,这时会自动跳到断点处。然后,在右面“控制台”底部的输入行,输入“color="#bee7ed"”,再点击“运行脚本”。(这相当于将color="#bee7ed"这句命令插在断点之前。)

5. 这时再点击工具栏上的“继续”按钮,这时可以看到背景色已经变成了天蓝色。

6. 点击“停止调试”,结束调试过程。

实例六:对Javascript进行探查
操作目标是找出当用户选择单选框后,函数的调用顺序,以及每个函数的运行时间。
操作步骤:
1. 选择“探查器”选项卡,点击“开始配置文件”。

2. 从上到下一一选中网页中的三个单选框,然后再一一把它们取消。
3. 点击“停止配置文件”,这时就会显示出所有的代码运行信息。
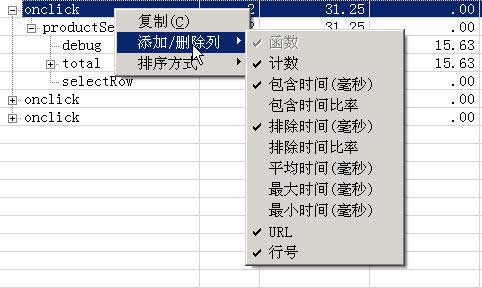
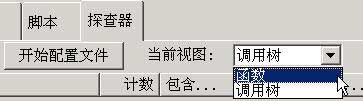
4. 一共有两种查看方式,一种是“函数”,另一种是“调用树”。

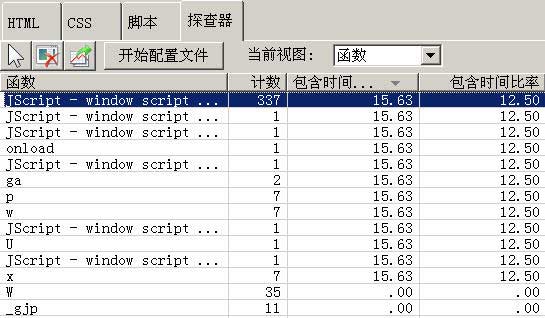
5. 在“函数”查看方式中,可以看到所有被调用的函数信息。比如从下图中,可以看到productSelection函数被调用了6次,共耗时31.25毫秒。debug函数也被调用了6次,耗时15.63毫秒。

6. 在“调用树”查看方式中,可以看到函数被调用的顺序。比如从下图中,可以看到依次共有三个onClick动作,其中第一个onClick先调用了productionSelection函数,而productionSelection函数又依次调用了debug、total、selectRow三个函数。

最后,为了做进一步分析,你可以选择想要查看的项目,进行排序和csv格式的输出。