网站移动化的主要方法
为了避免概念上的偏差,我们重新介绍一下什么是自适应网页设计。当前网站移动化的主要方案有三种:
- 独立的移动站
也就是我们常说的m.站。极诣也把它叫做后台适配跳转。这种方式是通过一定的适配方式,将对于在移动设备上桌面页面请求跳转到移动站页面。如,用户在手机上请求www.example.com/a.html。服务器将用户跳转到m.example.com/a.html。这种一一对应是通过服务器端判断用户浏览器UA和屏幕分辨率等进行的。
- 后台代码适配
这种方式是无跳转解决方法。也就是服务器判断用户浏览器UA和屏幕分辨率来输出符合用户设备的代码。在此过程中不发生跳转,用户请求的URL与返回的URL一致。如,www.example.com的桌面版本具有一个flash播放器,而手机请求时确换成了HTML5播放器,因为手机浏览器并不支持flash。
- 自适应设计
即Responsive Design,也可以称为响应式设计,译法不同。同样是无跳转,这种方式在服务器端并不检测客户端环境,而是将所需内容与样式全部输出。通过客户端的浏览器和输出的CSS来进行本地渲染展现。极诣数字营销的网站就是一个自适应设计的网站。
我们看到这三种方法的优劣很清晰。m.站需要一一对应跳转目标,花时间进行一次跳转,同时需要维护两套代码。后台代码适配无跳转的烦恼,但同样要维护两套代码。自适应设计只需要维护一套代码,符合现代网页内容和展现分离的趋势,但是会造成大量数据冗余让客户端下载大量不必要的数据。
庆幸的是随着互联网基础设施的发展,我们都会变成“不差流量”的网民;手机的CPU和GPU也会越来越强大。另一方面对搜索引擎来说,由于只要收录一个版本的网页,其资源得到了节省。因此谷歌表扬这些为它省电省时省空间的网站也不无道理。
自适应设计的网站收录——百度的建议
百度对网站移动化自2014年以来就相当重视,移动化早已占据了半壁江山的环境下这是顺理成章的。挖掘一下百度站长平台我们可以发现百度官方对自适应设计站点的建议如下:
添加viewpoint并使用<picture></picture>
在<head></head>添加以下代码并且使用<picture>元素处理自适应图片。凡是自适应网站一般都有此段代码。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
那什么叫使用<picture>元素呢?<picture>标签是HTML 5中新加入的标签用于标示不同分辨率下使用不同分辨率的图片资源。过去我们的做法可能是这样:
img {
max-width: 100%;
height: auto;
}
现在我们用<picture>标签的话会是这样:
<picture> <source media=”(min-width: 64em)” src=”high-res.jpg”> <source media=”(min-width: 37.5em)” src=”med-res.jpg”> <source src=”low-res.jpg”> <img src=”fallback.jpg” alt=”This picture loads on non-supporting browsers.”> Accessible text. </picture>
添加applicable-device
自适应页面还应该在<head></head>中标识:
<meta name=”applicable-device”content=”pc,mobile”>
表示页面同时适合在PC和移动设备上进行浏览。
添加站点类型
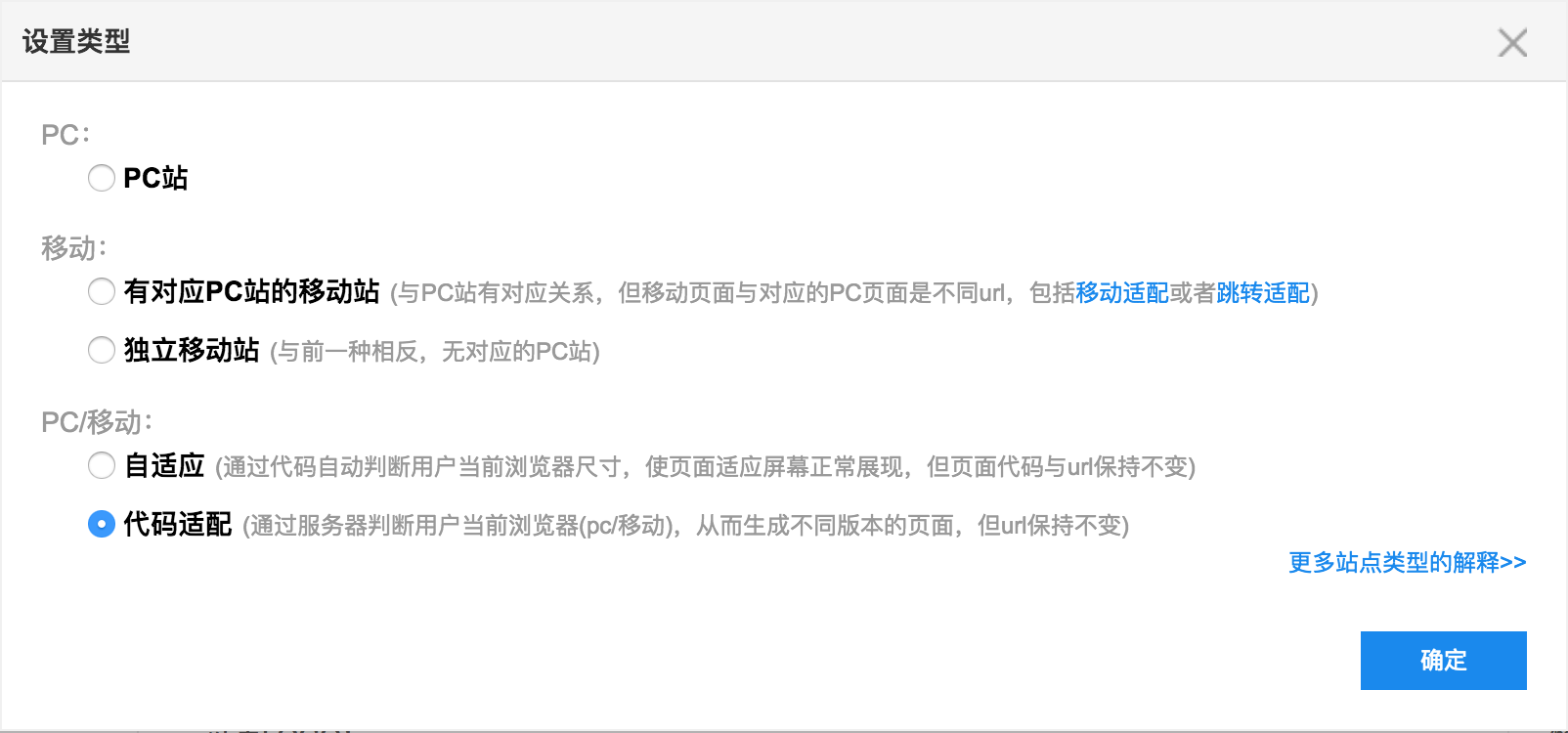
在百度站长中你可以为自己的网站添加站点类型。方法是到百度站长>工具>我的网站 – 站点管理>管理站点-站点属性设置>站点类型。你可以把你的站点类型改为“自适应站”并保存。
图1:添加站点类型
以上就是百度推荐的自适应网站的处理方法,那么如果还是收录不理想怎么办呢?
自适应设计的网站收录
请注意,对于较低风险偏好或者有较大失业风险的站长请忽略下面所有内容。
- 如果尝试了以上所有方法都不理想,建议大家建立一个m.的子域名并和自己的网站绑定。请注意这是一个有较大风险的措施,因为这样对一同一页面会有多个访问URL。为此你要建立canonical标签和alternate标签。
- 接下来在站长平台后台新建一个m.网站,站点类型选为“有对应PC站的移动站”。将原来的网站由“自适应”改为“PC站”。
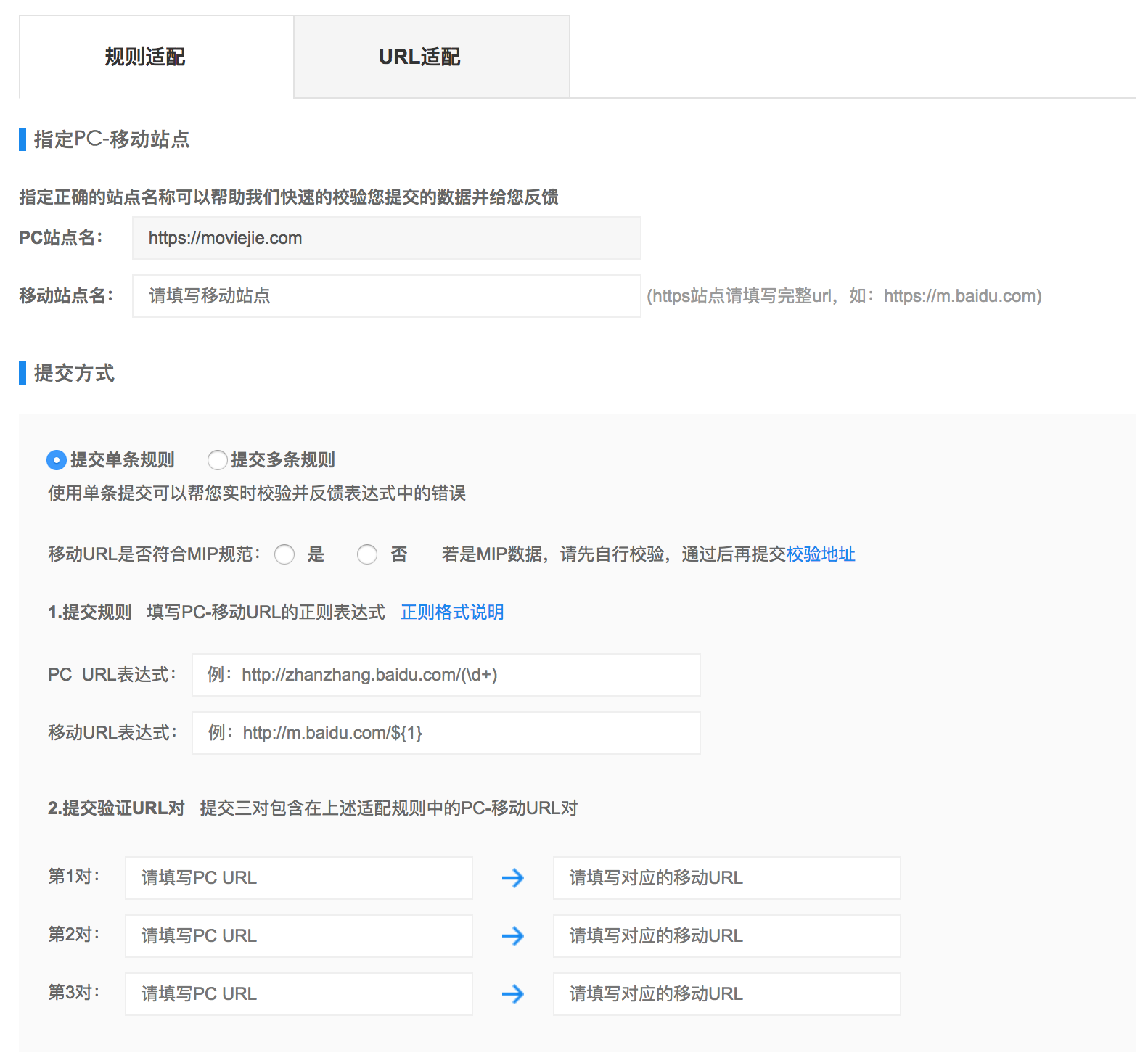
- 然后我们进行移动适配。到百度站长>工具>移动专区>移动适配中添加适配关系。在规则适配中我们填上m.yoursite.com。由于我们是自适应站,因此域名后的路径都一致。在提交单条规则中如下图格式填写并提交:
图2:提交适配规则
提交后我们可以密切关注规则生效,大概需要10天。
以上就是建议的一种折衷的方法,鉴于百度目前的自适应网站的抓取尚不成熟。希望能够开拓你的思路提供更好的方法交流。