昨天想了一个点子,利用Delphi的DataSnap,结合HTML与JavaScript,用AJAX技术,实现WEB应用程序。今天又做了一个实验程序,比较成功。具体方法不多说了,上一篇已经讲过,直接帖上关键代码。
DataSnap的CGI程序代码(ServerMethod单元):
unit ServerMethodsUnit1;
interface
uses
SysUtils, Classes, DSServer, DBXJSON;
var
GG: array[0..8] of array[0..8] of Integer;
const
QQ:array[0..8] of integer=(0,0,0,3,3,3,6,6,6);
var
GG2: TJSONObject;
type
{$METHODINFO ON}
JSShuDu = class(TPersistent)
private
{ Private declarations }
public
{ Public declarations }
function EchoString(Value: string): string;
function JieSuan(shudu: string): TJSONObject;
end;
{$METHODINFO OFF}
function IsValid(i,j:integer):boolean;
procedure calc(n:integer);
function OutGG: TJSONObject;
procedure SetGG(shudu: string);
implementation
//检查九宫格是否合格
function IsValid(i,j:integer):boolean;
var n,t,u:integer;
begin
Result:=true;
n:=GG[i,j];
for t := 0 to 9 - 1 do
if(((t<>i) and (GG[t,j]=n)) or ((t<>j) and (GG[i,t]=n))) then result:=false;
for t := QQ[i] to QQ[i]+2 do
for u := QQ[j] to QQ[j] +2 do
if(((t<>i) or (u<>j)) and (GG[t,u]=n)) then result:=false;
end;
//解算九宫格
procedure calc(n:integer);
var i,j,k:integer;
begin
if(n=81) then
begin
GG2 := OutGG;
Exit;
end;
i:=n div 9; j:=n mod 9;
if(GG[i,j]<>0) then
begin
calc(n+1);
exit;
end;
for k := 0 to 9 - 1 do
begin
GG[i,j]:=GG[i,j]+1;
if(IsValid(i,j)) then
begin
calc(n+1);
end;
end;
GG[i,j]:=0;
end;
//以JSON格式将九宫格输出
function OutGG: TJSONObject;
var
I: Integer;
j,temp: Integer;
begin
Result := TJSONObject.Create;
temp := 1;
for I := 0 to 9 - 1 do
for j := 0 to 9 - 1 do
begin
Result.AddPair(TJSONPair.Create('id'+IntToStr(temp),IntToStr(GG[i,j])));
temp := temp+1;
end;
end;
//初始化九宫格数组
procedure SetGG(shudu: string);
var
I: Integer;
j: Integer;
begin
for I := 0 to 9 - 1 do
for j := 0 to 9 - 1 do
begin
GG[i,j] := StrToInt(Copy(shudu,1,1));
shudu := Copy(shudu,2,Length(shudu)-1);
end;
end;
function JSShuDu.JieSuan(shudu: string): TJSONObject;
begin
SetGG(shudu);
calc(0);
Result := GG2;
end;
function JSShuDu.EchoString(Value: string): string;
begin
Result := Value;
end;
end.
HTML版的客服端代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>解算数独</title>
<script type="text/javascript" src="JQuery.js"></script>
<style type="text/css">
input{width:25px; margin:5px 5px;}
div{text-align:center; margin-top:50px;}
</style>
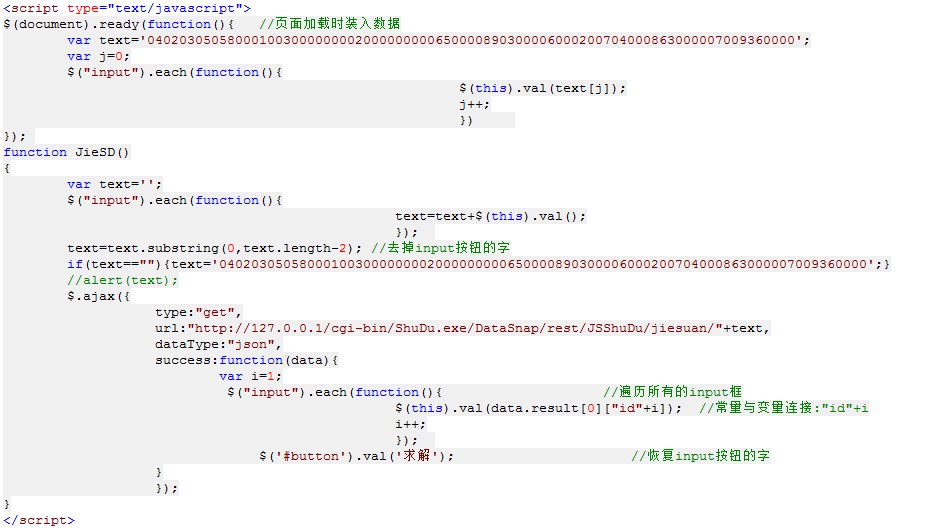
<script type="text/javascript">
$(document).ready(function(){ //页面加载时装入数据
var text=’040203050580001003000000002000000000650000890300006000200704000863000007009360000′;
var j=0;
$("input").each(function(){
$(this).val(text[j]);
j++;
})
});
function JieSD()
{
var text=”;
$("input").each(function(){
text=text+$(this).val();
});
text=text.substring(0,text.length-2); //去掉input按钮的字
if(text==""){text=’040203050580001003000000002000000000650000890300006000200704000863000007009360000′;}
//alert(text);
$.ajax({
type:"get",
url:"http://127.0.0.1/cgi-bin/ShuDu.exe/DataSnap/rest/JSShuDu/jiesuan/"+text,
dataType:"json",
success:function(data){
var i=1;
$("input").each(function(){ //遍历所有的input框
$(this).val(data.result[0]["id"+i]); //常量与变量连接:"id"+i
i++;
});
$(‘#button’).val(‘求解’); //恢复input按钮的字
}
});
}
</script>
</head>
<body>
<div>
<h3>输入九宫格数独,用0代替要求的数</h3>
</div>
<div id="main">
<input id="id1" /><input id="id2" /><input id="id3" /><input id="id4" /><input id="id5" /><input id="id6" /><input id="id7" /><input id="id8" /><input id="id9" /><br />
<input id="id10" /><input id="id11" /><input id="id12" /><input id="id13" /><input id="id14" /><input id="id15" /><input id="id16" /><input id="id17" /><input id="id18" /><br />
<input id="id19" /><input id="id20" /><input id="id21" /><input id="id22" /><input id="id23" /><input id="id24" /><input id="id25" /><input id="id26" /><input id="id27" /><br />
<input id="id28" /><input id="id29" /><input id="id30" /><input id="id31" /><input id="id32" /><input id="id33" /><input id="id34" /><input id="id35" /><input id="id36" /><br />
<input id="id37" /><input id="id38" /><input id="id39" /><input id="id40" /><input id="id41" /><input id="id42" /><input id="id43" /><input id="id44" /><input id="id45" /><br />
<input id="id46" /><input id="id47" /><input id="id48" /><input id="id49" /><input id="id50" /><input id="id51" /><input id="id52" /><input id="id53" /><input id="id54" /><br />
<input id="id55" /><input id="id56" /><input id="id57" /><input id="id58" /><input id="id59" /><input id="id60" /><input id="id61" /><input id="id62" /><input id="id63" /><br />
<input id="id64" /><input id="id65" /><input id="id66" /><input id="id67" /><input id="id68" /><input id="id69" /><input id="id70" /><input id="id71" /><input id="id72" /><br />
<input id="id73" /><input id="id74" /><input id="id75" /><input id="id76" /><input id="id77" /><input id="id78" /><input id="id79" /><input id="id80" /><input id="id81" /><br />
<input type="button" id="button" value="求解" style="width:80px;" onclick="JieSD();"/>
</div>
</body>
</html>
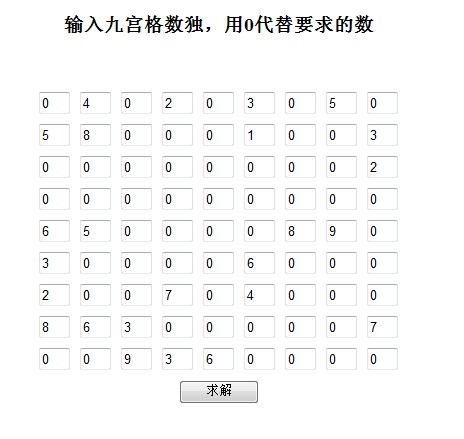
 截图:
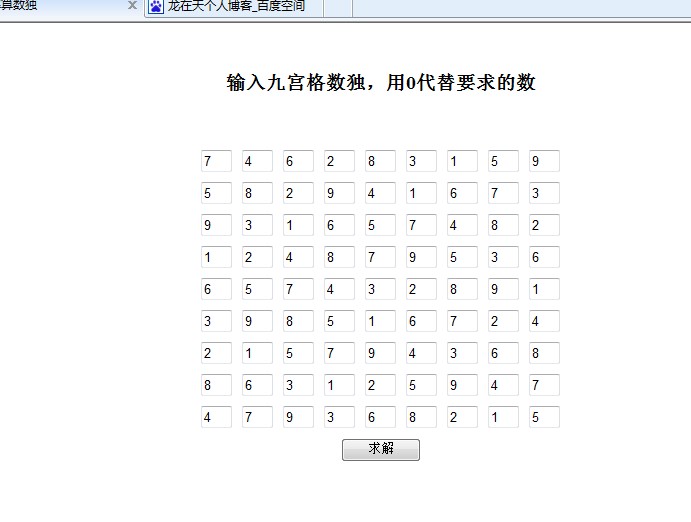
截图:

欲求解的九宫格

求解后的九宫格
